-
01-20-2016, 04:36 PM #1
 Junior Member
Junior Member
- Ngày tham gia
- Nov 2015
- Bài viết
- 0
8 mẹo người làm Photoshop không thể không biết
1. chọn các layer nhanh nhất
khi làm việc trên illustrator để thiết kế những hình vẽ vector, khi muốn chọn vào một đối tượng nào, bạn chỉ cần click chọn vào nó và nó sẽ được chọn trực tiếp, sau đó bạn có thể di chuyển, chỉnh sửa tùy ý. tuy nhiên, với photoshop
thì trước giờ chúng ta phụ thuộc vào layer, mỗi khi muốn thao tác trên layer nào, chúng ta phải dùng một trong những cách sau :
- click chọn tên layer trực tiếp trên bảng layer.
- giữ ctrl + click phải chuột vào layer, nó sẽ hiện list layer ra cho mình chọn
- nhấn phím tắt ctrl + alt + click phải chuột vào vị trí hình muốn chỉnh sửa, nó sẽ tự động chọn layer chứa hình đó trong bảng layer.
tiếp theo nữa, kế bên khung tùy chọn xổ xuống là layer đó, nếu các bạn check vào tùy chọn “show transform controls” thì lúc này nó sẽ hiển thị thêm khung transform để các bạn có thể cân chỉnh layer tùy ý một cách trực tiếp mà không cần phải nhấn thêm ctrl + t.
để chọn nhiều layer gần nhau, các bạn có thể vẫn giữ công cụ move tool (v) đó rồi kéo vẽ một hình chữ nhật đi ngang qua những vùng muốn chọn, tất cả những layers chứa các vùng đó sẽ được tự động chọn trong bảng layers. ở thao tác này, như mình nói ở trên, nếu các bạn không muốn bị chọn nhầm vào những layers khác thì nên khóa nó lại để không bị ảnh hưởng.

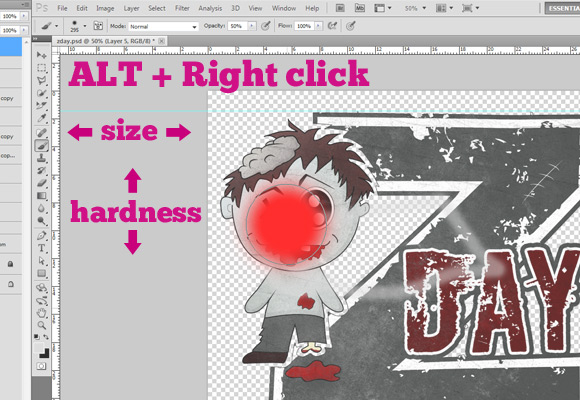
2. thay đổi nét cọ của brush
nét cọ brush không phải chỉ sử dụng cho mỗi công cụ brush (b), mà nó còn được sử dụng trong cả những công cụ khác như clone stamp, healing brush, eraser, v.v… chúng ta có những cách để thay đổi nhanh kích thước của cọ như sau :
- nhấn phím [ hoặc ] để thay đổi kích thước của cọ to hay nhỏ, phím tắt này chỉ thay đổi được kích thước cọ mà không thay đổi được thông số hardness để biến cọ thành cứng hay mềm.
- nhấn giữ phím alt + click phải chuột (trên win) hoặc phím control + alt (option) + click trái chuột (trên mac), giữ nguyên click chuột và kéo rê trái – phải sẽ thay đổi kích thước cọ, kéo rê trên – dưới sẽ thay đổi thông số hardness. với cách này chúng ta có thể thay đổi cùng lúc cả kích thước cọ và độ hardness.

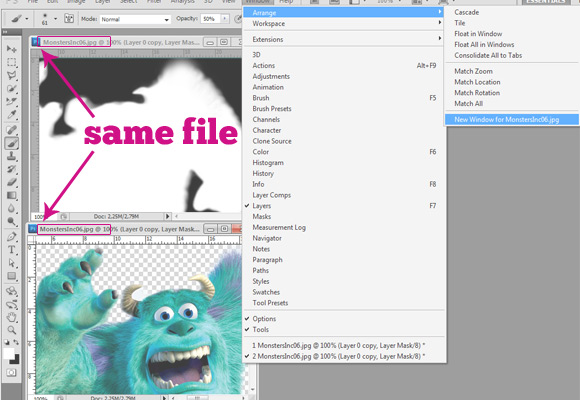
bạn có thể nhìn thấy trong menu windows > arrange có một chức năng là new window for tên-file. mình dám chắc rằng hầu như đa số các bạn chẳng bao giờ xài đến chức năng này, vì nó là một chức năng giúp cho ta nhân đôi cái cửa sổ làm việc lên, và khi bạn thay đổi bất kỳ thao tác nào trên một cửa sổ, thì cửa sổ kia cũng bị ảnh hưởng theo.
chắc hẳn khi đọc đến đây bạn sẽ thắc mắc, tại sao mình cần phải nhân đôi cửa sổ làm việc lên làm gì trong khi kết quả hiển thị thao tác đều giống nhau?
mình sẽ giải thích qua hai ví dụ.
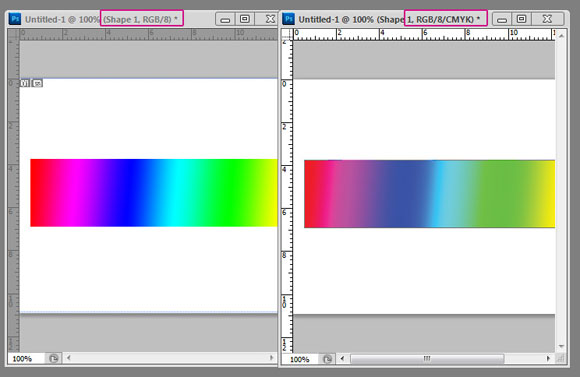
ví dụ 1. nếu bạn làm việc trên một hình ảnh để hiển thị trên web, dĩ nhiên bạn phải xài hệ màu rgb, nhưng bạn vẫn muốn file này mang đi in được nữa, khi in thì họ xài hệ màu cmyk. trong trường hợp đó, có thể bạn sẽ muốn nhìn trước xem với file thiết kế này khi ở chế độ cmyk thì màu sắc nó sẽ như thế nào. lúc này, bạn sẽ vào menu windows > arrange, chọn new window for tên-file để nhân đôi cửa sổ làm việc lên. sau đó nhấn phím ctrl + y để chuyển cửa sổ mới này thành proof color.
bây giờ bạn có thể tiếp tục thao tác trên cửa sổ với hệ màu rgb, nhưng vẫn có thể kiểm tra xem nếu đi in thì nó sẽ như thế nào ở bên cửa sổ mà mình mới tạo ở trên. bạn có thể dễ dàng so sánh sự sai lệch màu của hai cửa sổ trong hình minh họa dưới đây.

ví dụ 2. khi bạn sử dụng layer mask, có nhiều lúc bạn muốn kiểm tra và thao tác trên chính cái mask thôi, thì bạn phải giữ alt + click vào layer mask thumbnail để hiển thị full screen những gì mình đang làm trên mask. lúc này cửa sổ hiển thị của bạn chỉ là trắng đen, rất khó để phân biệt kết quả trước và sau khi thao tác chỉnh sửa trên layer mask như thế nào.
ngay lúc này, bạn lại cần nhân đôi cửa sổ làm việc lên, với một cửa sổ để hiển thị layer mask (giữ alt + click vào layer mask thumbnail), còn cửa sổ kia thì giữ nguyên. khi đó bạn có thể thao tác trên cửa sổ mask trắng đen nhưng vẫn đồng thời theo dõi được kết quả ở cửa sổ bên kia. rất tiện phải không nào?

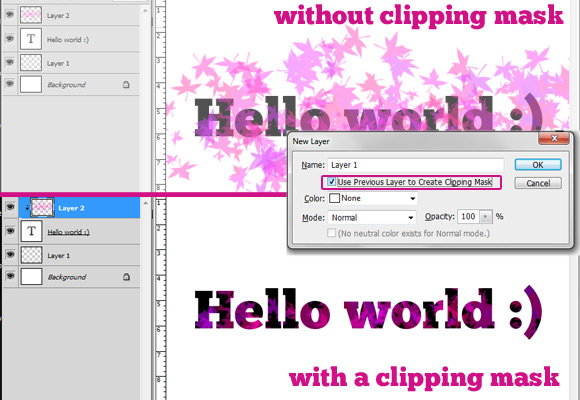
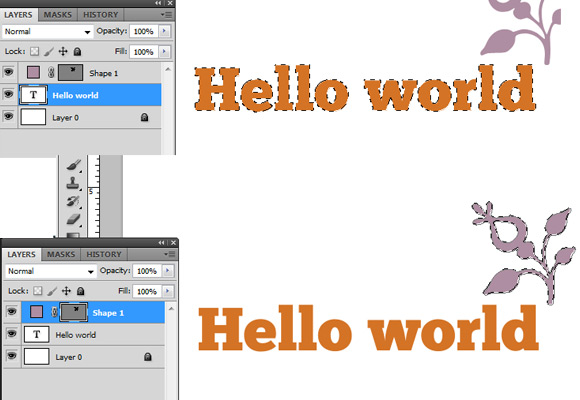
4. đừng bỏ qua thế mạnh của clipping mask
clipping mask là một chức năng rất hay, rất phổ biến của photoshop. nó giúp bạn có thể sử dụng một layer để làm frame cho một layer khác (có thể là hình ảnh, brush, pattern, texture hay adjustment layer, v.v…), tất cả những gì nằm ở trên layer này chỉ hiển thị ở trong vùng chứa nội dung của layer bên dưới đó.
bạn có thể xem ví dụ sau

ở đây mình có một layer text, sau đó mình chèn một layer mới, dùng brush vẽ lên nó. với trường hợp không có clipping mask, cái brush đó được hiển thị tràn ra ngoài phạm vi của chữ, nhưng nếu chèn clipping mask cho nó thì nó chỉ hiển thị ở trong phạm vi của chữ thôi. ngoài ra bạn vẫn có thể thay layer brush này bằng một adjustment layer hoặc bất kỳ một layer nào khác.
chúng ta có 3 cách để tạo layer mask :
- giữ alt + click vào icon new layer ở dưới bảng layer, hoặc nhấn phím tắt ctrl + shift + n, nó sẽ hiển ra cửa sổ tạo new layer như bên trên, sau đó các bạn click chọn vào use previous layer to create clipping mask.
- click phải chuột vào layer, chọn create clipping mask, nó sẽ tự động được chèn clipping mask vào với layer bên dưới nó.
- giữ alt và click chuột vào đường kẻ nằm giữa 2 layers trên bảng layer (khi thấy xuất hiện hình mũi tên gấp xuống ở con trỏ chuột), nó cũng sẽ tự tạo clipping mask cho 2 layers trên, dưới đường kẻ phạm vi mình click đó.
khi bạn giữ phím ctrl + click vào layer thumbnail của bất kỳ một layer nào đó, photoshop sẽ tự động tạo một vùng chọn vừa đúng với nội dung của layer bạn vừa click.
ngoài ra, khi giữ phím ctrl + click vào một thumbnail của layer mask, photoshop cũng tự tạo cho ta một vùng chọn vừa đúng với phạm vi được tô màu trắng trên layer mask.
bạn có thể xem ví dụ bên dưới

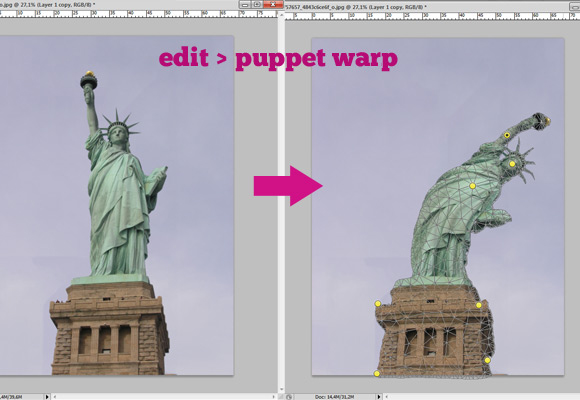
6. sử dụng puppet warp
puppet warp transform là một chức năng khá thú vị của photoshop, có từ phiên bản cs5. với chức năng này, các bạn vào menu edit > puppet warp, sau khi chọn thì hình ảnh của bạn sẽ được phủ bởi một lớp lưới tam giác, bạn sẽ cần tạo một số điểm neo bằng cách click vào một số vị trí trên hình, mỗi điểm neo này chúng ta gọi là một pin, bạn cần có ít nhất 2 pin cho mỗi hình ảnh.
mỗi pin sẽ được hiển thị bằng hình tròn màu vàng, sau này những phiên bản mới hơn họ chuyển nó thành hình tròn màu xám. cái pin đang được chọn (active) thì sẽ có thêm dấu chấm đen bên trong, nếu bạn di chuyển cái pin được chọn này sang một vị trí khác, hình của bạn sẽ bị biến dạng theo hướng mà bạn di chuyển pin đó, chỉ những vùng gần pin active đó mới thay đổi, những vùng thuộc những pin khác sẽ không bị ảnh hưởng, những pin khác giúp bạn cố định những vị trí đó lại.
đây là một ví dụ cho chức năng puppet warp này

để xóa một pin, bạn giữ phím alt và rê chuột vào đúng cái pin đó, nó sẽ hiện ra hình cái kéo chỗ trỏ chuột, click vào sẽ xóa pin đó đi. đồng thời, khi giữ phím alt và rê chuột vào gần sát pin, nó hiện ra một vòng tròn bao quanh cái pin đó, bạn có thể xoay tròn cái pin nếu bạn muốn.
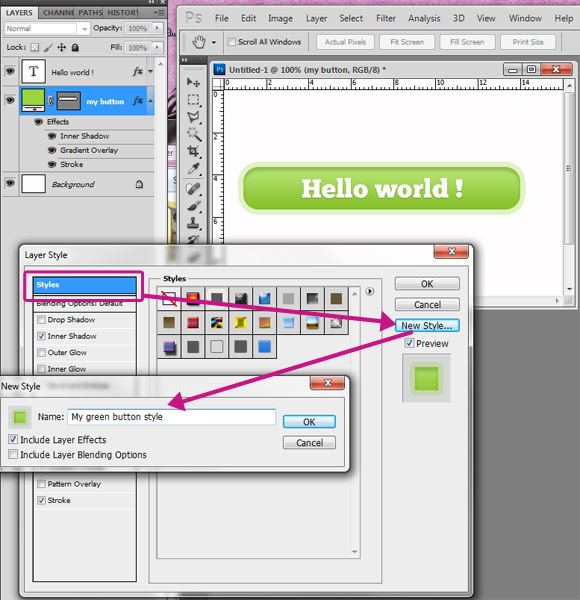
7. sử dụng style để lưu những hiệu ứng hữu ích
khi sử dụng blending options, bạn tạo ra được vô số những hiệu ứng (style) cho layer của mình, bất kể layer đó là hình ảnh, shape hay chữ. nếu bạn muốn lưu những hiệu ứng đó lại để sử dụng cho những lần sau, không cần mất công mở file lên để copy layer styles hay phải ngồi làm lại cái style đó, bạn có thể lưu nó vào thư viện của photoshop và sử dụng sau này rất nhanh và dễ dàng.

8. đừng cancel adjustment, hãy reset nó
khi bạn thao tác với những adjustment layer như levels, curves, hay bất kỳ một adjustment layer nào, có lẽ khó để điều chỉnh nó đúng ý khi bạn là người mới bắt đầu photoshop, điều đó dẫn đến việc không tránh khỏi bạn kéo tới kéo lui hoài mà không ưng ý, sau đó cancel để hủy, rồi mở adjustment layer ra làm lại từ đầu.

chúng ta có một mẹo nhỏ giúp bạn thao tác nhanh hơn trong trường hợp này, đó là thay vì các bạn nhấn nút cancel, thì các bạn nhấn giữ phím alt, lúc này nút cancel sẽ biến thành nút reset, click reset thì thao tác của bạn sẽ được xóa bỏ và đưa lệnh về trạng thái ban đầu, bạn không cần phải tắt, mở adjustment layer chỉ để lặp lại thao tác khác.
nếu bạn muốn tìm hiểu sâu hơn về photoshop, hãy tham gia khóa học tại itplus để trở thành chuyên gia photoshop ngay hôm nay.
nguồn: internet
Kết quả 1 đến 1 của 1


 Trả lời kèm Trích dẫn
Trả lời kèm Trích dẫn





Ngọc Bích xanh bản tính thuộc dòng đá đá hoa (jade). Và cẩm thạch là tên gọi chung của ngọc bích. Vì bản tính chúng thuộc dòng đá đa khoáng được hình thành từ chất Silicat dưới dạng dioxy. Ngọc bích...
Chia sẻ Vòng tay ngọc bích xanh là gì? (11) Có ích lợi gì cho sức khỏe